技术支持页面的流量占据了TP-Link官方网站(US)的近60%,该页面旨在为用户提供“不需要太多跳转就能得到解决方案的”售后服务,改造好这一大块头的用户体验除了能提升TP的品牌美誉度、还能够利用合理的架构将用户导向成本更低的support方案、并在合适位置向用户推荐售前内容,一举多得,让我们开始吧!
当前的一些数据
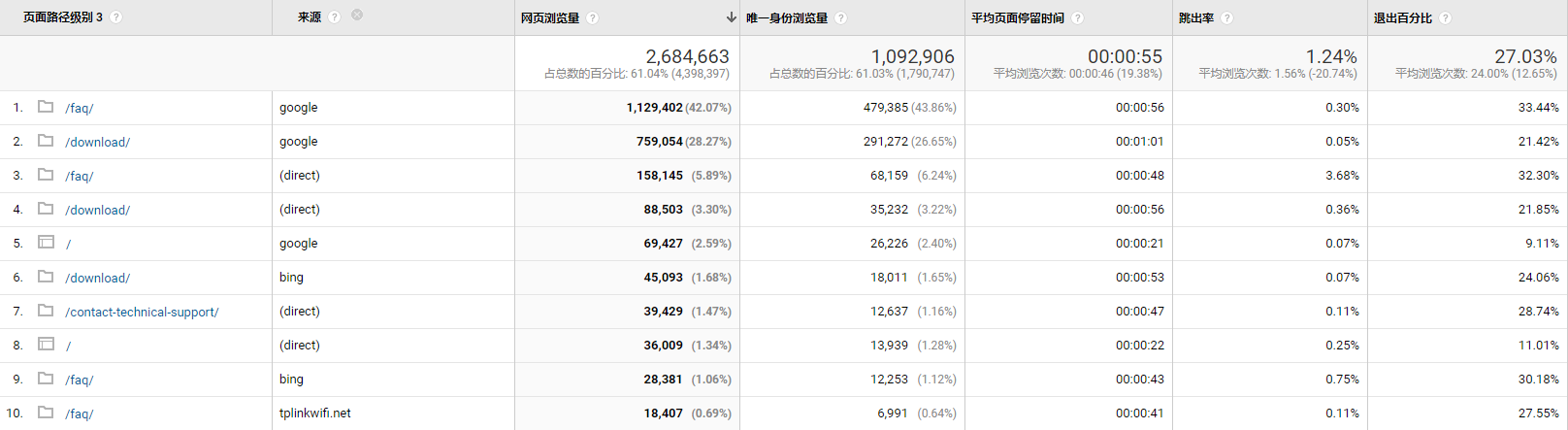
通过了解当前的Support页面使用情况让我们了解什么是最受欢迎的功能,据此来为页面调整提供数据支持,以下数据来自于Google Analytics。
- Support当中最常使用的部分是FAQ,其主要来源是Google搜索;
- FAQ中当中最火的文章是How do I change administrative password on TP-Link ADSL router和How to find IP address of your computer (Windows XP, Vista, 7, 8, 10,Mac)?,说明在FAQ页提供适当引导可吸引大量站内流量;
- 通过站内引导使用最多的support部分还是FAQ,估计来源是站内搜索;
- 通过站内引导使用第二、第三多的Support部分是Download(通过google搜索)和Contact(通过页内导航)。
页面调整及原因
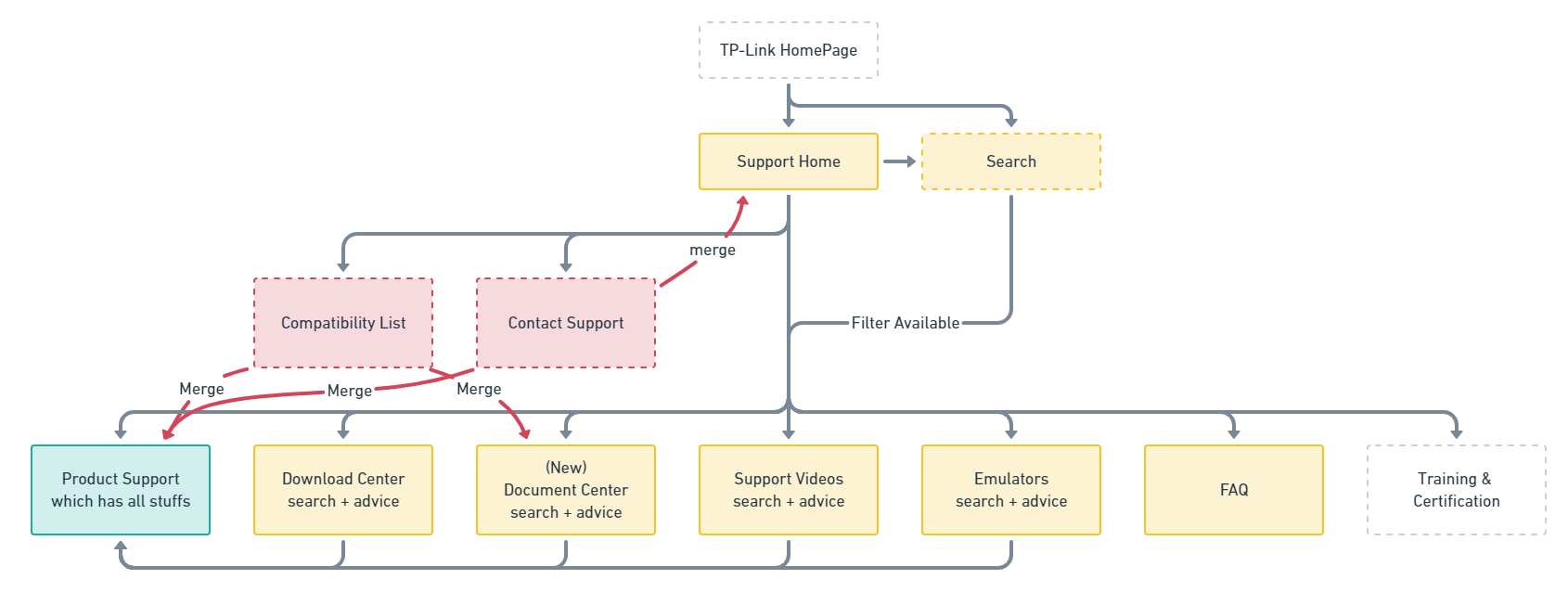
- 新Support以产品支持页为中心,提供与该产品相关的所有Support服务(视频、FAQ、下载、文档、兼容列表、模拟器),用户的需求都将被导向产品支持页面、并以此作为流程终点。
- 强化的搜索可帮助人们确定产品型号+版本,搜索结果包括产品、FAQ、下载、文档、其它相关内容,提供过滤功能,更多需求信息详见搜索。
- 其它5个固定二级页面以搜索为基(只搜索选定的类别如FAQ、下载、文档等),套上该页面名字设计即可(可参考戴尔方案:都是引导用户搜索产品的戴尔支持首页和戴尔支持下载页)。(❓ 原因:有两种用户:第一种大众用户先确认产品=>选择相关的支持类型=>接受支持,第二种用户一般先明确支持类型(如确定要前往下载中心选择更新Firmware)=>搜索产品型号=>接受支持。第二点旨在满足该部分用户的需求。)
- Compatibility List与Contact Support应与产品绑定在一起,因此不再作为单独页面存在:
- Compatibility List并入Product Support当中、其售前查询功能并入产品列表的筛选器;
- Contact Support并入Product Support当中,由于还有很多用户一上来就明确要给TP打电话,我们在Support首页提供此功能以方便用户。
Support > Support Home
Gavin已输出原型,该部分需求供参考
整体风格要求:避免拥挤
| 页面元素 | 元素需求 | 需求 |
|---|---|---|
| 首Banner/搜索块 “Welcome to TP-Link Support” 链接“How to find the model number” 链接“Login to find your devices” |
文案 搜索框 “How to find the model number”触发浮层A |
告知用户当前在Support首页 允许用户搜索产品型号、问题描述前往服务页面 告知用户如何确认自己的产品型号,同时引导用户登录以快速确定用户型号 |
| 浮窗A(默认隐藏) “如何寻找Model” |
用线框图+干净的产品图展示产品上model的位置 用线框图+干净的产品包装图展示保障上会显示model的位置 |
优雅地告知用户如何从产品本身及产品包装上寻找型号 代替原来不优雅的FAQ2053,本FAQ是排位22的常用FAQ,一周内有5378个浏览用户 |
| 常用Support功能快捷导航 “FAQ” “Downloads” “Documentation” |
提供最常用功能的导航 “不想先搜索产品吗?那么你可以去另一个地方…搜索产品了” |
|
| 公告区域(无publish公告时隐藏) | 占空间较小 提供链接“More”前往安全建议页面 公告为一段纯文字 |
优雅地告知用户一些支持相关的消息 |
| 视频区域 | 展示6/8个建议视频,默认展示SOHO类,可切换到SMB类 提供链接“More”前往Support Video 视频为一个截图+一段标题,允许最多2行标题,否则以…结尾 |
展示最简单的配置指导视频,解决大量用户(估计20%+)的初级问题 允许用户前往视频中心看视频 |
| 浮层B(默认隐藏) 视频浮窗 |
与其他浮窗保持风格一致(关闭按钮、逻辑等) | |
| 联系技术支持区域 Community Chat Call Schedule a Call Email Support |
用户在选择分类后,按步骤显示交互内容,类似于DJI方案 Community为跳出型,要做提示 其它按钮触发进一步交互的内容展开,具体内容参考TP Support,有不同之处详见下方 |
为用户提供联系我们的方法 尽量吸引用户使用Live Chat、Email Support |
浮窗A:找到自己的型号
文案内容:由胡燕燕于6/30提供
联系技术支持细节内容
Community
| Community步骤 | 按钮内容 | 交互效果 |
|---|---|---|
| 1 | 社区图标+ Community |
点击:跳转到community.tp-link.com |
Chat
| Chat步骤 | 按钮内容 | 交互效果 |
|---|---|---|
| 1 | 聊天图标+ Chat Now |
点击:到步骤2 |
| 2a(预留空间) | Get live support for Archer AX6000 | 点击:打开Live Chat 窗口 |
| 2b | SOHO按钮、SMB按钮(加上图标) | 点击:到步骤3 |
| 3 | 7-9个按钮导向各自产品线(加上图标) 按钮内容详见Chat Now 在最后加上Not sure about the product line(加上问号图标) |
点击各按钮:打开Live Chat 窗口 |
关于预留2a
考虑到后续提供登录功能时,我们可以直接帮助用户定位他曾经在Tether等App上绑定的产品,因此请预留由产品直达Live Support窗口的情况,如在以上步骤2的上方出现一个“根据你的产品Archer AX6000,推荐分类Router”
鼓励用户完成产品线选择
为了保存用户耐心,且尽量避免用户选择”Not Sure“这个选项,可以建议采用以下操作:
- 减少操作步骤:在步骤2时默认展开SOHO内的产品线内容(对于SOHO用户而言直接到步骤3);
- 当用户在步骤3点击”Not Sure“时,我们先弹出协助确认版本信息的浮层A,在原浮层A基础上、提供灰色按钮允许咨询全产品线技术支持(Still not sure? Chat with Support for All Product),可以参考DJI方案;
Call
| Call步骤 | 按钮内容 | 交互效果 |
|---|---|---|
Schedule a Call
| Schedule a Call步骤 | 按钮内容 | 交互效果 |
|---|---|---|
| Email步骤 | 按钮内容 | 交互效果 |
|---|---|---|
Support > Product Support
页面元素 元素需求 需求
| 文档种类 | 使用场景 | HTML | 使用场景 |
|---|---|---|---|
| FAQ | 解决单个问题 | Y | 通用 |
| QIG | 超简单安装手册 | 特定机型 | |
| UG | 完整安装手册 | Y* | 特定机型 |
| Datashhet | 业务发给客户 | 特定机型 | |
| Q&A(SMB) | 针对某产品的FAQ合集 | Y | 部分机型共用 |
| Feature Configure(SMB) | 高级功能手册 | Y | 部分机型共用 |
| Featured Stories(SOHO) | 高级功能介绍 | Y | 通用 |
| 新-科普文章 | Y | 通用 | |
| 新-技术文档 | Y | 通用 | |
| 新-专题文档 | Y | 通用 |