2019是运营的一年,运营需要窗口,让我们打造一个整合、美观、友好的窗口——Blog,用于全球市场部合力生产优秀的官方信息(并展示原有的官方信息)。
TP-Link 官方网站是一个很 popular 的网站、Alexa排名全球3K、周访问达130万(2019年2月第三周数据)。在这些访客中近一半有售前需求(这些人没有直接前往support页)。
对上述用户而言,我们的网站是一个大型公众号展示窗口。业界当中的主流做法是搭建一个类自媒体平台,即博客来实现消息展示,从而利用起这一部分的用户关注,2019是运营的一年,为了集合我们的专业内容、提升内容质量,本篇需求应运而生。
- 【⭐可实施】在Community之下新增Blog,用以承接官方生产的PGC。
- 【远期规划】原Community内容归入Forum,专供UGC和TP小马甲发布Story等使用
- 【远期规划】未来视Forum当中产生的礼品兑换需求新增LinkBucks,用以承接积分参与抽奖、活动兑换奖品的功能,避免丰富的奖品兑换信息扰乱博客或论坛的消息流。示例1: Anker的Powerdraw、示例2: Oneplus的Raffles。
Community > Blog
需求一览
功能:存放所有正式的、权威的官方BGC内容(Posts、Events、Activities),其中用户可以操作的权限与Community当中的帖子一致(除:发帖人需要TPer);
作用:使用优质内容吸引email订阅、提升Community活度、激励用户注册TP云账户、跟帖、参与论坛讨论;
与Community关系:与论坛(原来的Community)并行,共同组成新的Community,Community的首页是Blog。
运营分地区:为方便各地区规划市场路线,博客采用分地区运营(不同于论坛多地区合作、分语言运营);
全球站点/子站点的可选状态:
全球站点状态 博客默认展示内容 首页的引流窗口展示内容 活跃(180天内有文章) 全球站博客 全球站博客前5条标题、图片 子站点状态 博客默认展示内容 首页的引流窗口展示内容 活跃(180天内有文章) 本地博客
(可切换到全球站)本地博客前5条标题、图片 非活跃(180天内无文章) 全球站博客 全球站博客前5条标题、图片
子公司可影藏
页面元素×详细需求
❓Tips:在进行设计时,最终设计结果满足需求即可,页面元素仅供参考。
Blog > Blog首页
顶部的两个导航栏
| 元素 | 元素要求 | 背后的需求 |
|---|---|---|
| 导航栏 | 与主站内容一致 | 加强Community与主站的联系 方便用户前往主站浏览产品 |
| 二层导航栏 | 淡化导航栏边缘 当用户向下滚动时、附在页面头部 |
降低双层导航栏带来的怪异感觉 允许用户使用导航栏前往Community各页面 |
二层导航栏中内容如下:
- 链接:Blog
- 下拉选单:General (内含选项 Events, News, Education) =>🔃 允许用户对Blog内容进行筛选
- 链接:Forum for Home 二层导航栏内选项D
- 链接:Forum for Business 二层导航栏内搜索框
- 登录控件:头像(未登录时是Login)
登录状态下,鼠标移到头像上时显示以下内容- 经验点数:Experience Points
- 未读提醒数量:Unread Notices
- 未读私信数量:Unread Messages
- 用户中心:User Center
- 退出登录的按钮:Log out
顶部信息流——注重主次推荐
| 元素 | 元素要求 | 背后的需求 |
|---|---|---|
| 大块预览卡片 | 占区域较大 | 吸引用户注意力 |
| 小块卡片 |
大块预览卡片中内容如下:
- 标题:6 Reasons You Need Wi-Fi 6,限制在70个拉丁字母内
- 文本建议:Most Read,“当前最火文章”,用于利用用户的同理心,建立引导,吸引用户阅读
- 配图:提供放图的位置
- 标签:Technology, Wi-Fi 6, Purchasing Guide
- 描述文字,控制在两行内
- 作者:by Franklin Z.
- 分类:Education
- 发布时间:Jul 7, ‘19
- 阅读量:100,超过999显示为1k
- 点赞数量:100,超过999显示为1k
- “阅读更多”按钮:Read More
小块卡片中内容如下:
- 标题:Geforce Now is here
- 标签:Archer AC5400X, Gaming Router, Geforce Now, Nvidia
- 作者:by Franklin Z.
- 分类:News
Watch跟踪关注区(用户登录之后才出现)
提示文字: You may like to continue
| 元素 | 元素要求 | 背后的需求 |
|---|---|---|
| 逛过的标签 | 占不超过1行 | 回头客回到社区后,通过提供上次浏览过的最多7个标签允许用户快速回到自己喜欢的话题当中 |
| 逛过的帖子 | 占不超过5行 条目内容与中部信息流当中的组织方式一致 |
同上 |
中部信息流
| 元素 | 元素要求 | 背后的需求 |
|---|---|---|
| 中等预览卡片 | ||
| 热门话题 |
中等预览卡片内容:
- 标题:6 Reasons You Need Wi-Fi 6,限制在70个拉丁字母内
- 配图:提供放图的位置
- 标签:Technology, Wi-Fi 6, Purchasing Guide
- 描述文字,控制在两行内
- 作者:by Franklin Z.
- 分类:Education
- 发布时间:Jul 7, ‘19
- 阅读量:100,超过999显示为1k
- 点赞数量:100,超过999显示为1k
底部栏
与当前Community一致
Blog > Blog帖子页面
在原有基础上加入无限翻页的控件
- 回到顶部
- 当前帖子序号
- 前往制定帖子
- 前往底部
搭配浮层的输入窗+浮在右侧的添加回复的按钮
Why Blog: 更多信息
在合理的规划下,网站实现的功能可以有很多种,自2018年将尘封多时的Forum改造为Community重新对用户开放时,我们网站提供的功能增加到了三种: “信息查询”、“售后服务”与“社区空间”。在这三种明确提供服务之外,我们的网站实际上还承载了一个功能: “主动传播”。
/subject/educations
/news | /community | | 性质 | 展示、查询 | | 推广、传播 | 讨论、互动 | | 目标 | 清晰 | | 美观、提升品牌 | 简单、方便交流 | | 当前不足 | | | 与community帖子混在一起,页面美观度有限、且无法为受众提供明显的区分标准,使得~~精心排版~~的stories被埋没在帖子当中。 | Featured stories等大量PGC挤占了UGC的空间,使用户感到“被挤压”、“被操纵”、“不真实”,容易降低了用户讨论的兴致。 |
由上图可知,当前的内容整理情况不佳,它们分散在News、Stories(Community)、Technology Library和News当中。分散的内容既不利于用户在一个站点当中寻找内容,也分散了我们的内容入口,另由于在设计上需要分别照顾,美观体验不足,以上三种原因一定程度上导致了创意内容访问者寥寥的情况。

内容模块: 一个整合的内容发放渠道。命名为Blog。

模块理念与配套设计
与FB、Twitter、Linkedin等社交媒体官号类似,我们的网站每周接待近70万的售前用户,相当于一个大型微信公众号对外展示窗口,结合不影响原用户习惯和解决前述三个问题的考虑,该模块的细节设计如下:
设计理念
- ⭐鼓励文章内链接使用:通过美化博客文章超链接样式设计,鼓励作者在文章内使用超链接,提供尽可能多的机会将用户引导至其他页面以延长停留时间(营造类似阅读百科的感觉——“根本停不下来”);
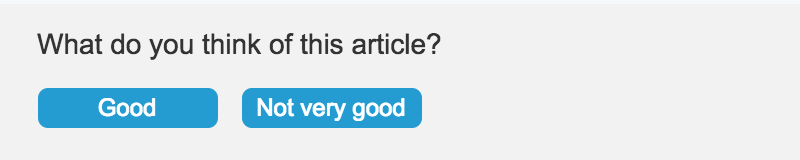
- ⭐便捷反馈=>提高文章质量:在文章下方,为用户提供快速反馈按钮(Good or Bad);
- ⭐展示作者信息=>强责任:在文章下方(或其它任意位置)展示作者相关信息;
- 🔃⭐子公司可定制化:提供子公司分支页面,可以发布本地内容,Community后台可管理相关账号的本地权限,也可提交至HQ统一发布;
话题风格
- 一般用户: 玩法分享、报道、功能介绍、未来产品预告、表达需求
- Geek用户: 测评、硬件debug、软件开发、功能发展探讨
入口
- Blog最新5篇内容将在首页展示,展示方式类似于dji.com;
Community入口将提升到导航栏;
引流
- 针对一般用户的内容可能被FB等官媒推送;
- Geek风格的文章可能被Linkedin和Facebook Support推送。
配套模块:Link Bucks(用户激励机制)
我司社区刚刚恢复运营,相比思科社区无早发优势,活跃度远落后于对手。当前我们的用户注册量在稳步上升但仍然可以加入催化剂: 允许兑换奖品的Link Bucks,在社区当中设立激励制度能提升用户的积极性,鼓励用户生产高质量内容。以下是激励机制的初稿
| 操作 | Link Bucks | 目的 | 风险控制方法 |
|---|---|---|---|
| 发帖、回帖、分享、填写个人信息等常规操作 | + | +活跃度 | 个人信息操作不可逆 |
| 点赞/阅读比重达到某比例(阅读达到10开始记录) | +++++ | +优质内容 | lv.0点赞不作为记录值 |
| 使用链接邀请其他用户注册 | ++ | +用户 | |
| 使用链接邀请优质用户注册 | +++++ | +优质用户 | 暂未想到 |
| 其他 |
奖品
各产品线的积压库存,主要是BBA的Accessories包括充电宝、线材、具备某些高级功能的设备(如load balance Router 470T+),在发布上线时,需要备注Valid Country.
用户分级
用户将影响内容质量与社区调性,我们可以对发帖多、点赞多、粉丝增长快的种子用户提供奖励与特权,从而给其他用户造成示范效应,提升社区质量。
当前用户分级只会用来显示LvX,这要求用户对TP产品有足够热情、或注重LvX的显示才有一定激励效果,我们可以学习小米的经验,通过分级来区分路人用户、活跃用户和核心粉丝群体,并将级别对应的Benefits告知用户,从而实现充分的激励效果。
| 用户等级 | 升级方式 | Benefits |
|---|---|---|
| A | 初始等级 | |
| S S+ (20%) |
Bucks达标 | 发帖时显示高级用户标志,获得线下活动高级用户待遇?? |
| SS SS+ (60%) |
Bucks达标 活跃用户 |
+定期收到产品代码以获得新产品筛选体验权限(类似于小米F码通道) |
| SSS (20%) | 申请/邀请 | |
| SSS+ | 申请/邀请 批准后需要在内容生产上维持一定频率与质量、或者提交完整的产品反馈 |
+获得独家折扣代码,以及特殊节日的TP大家庭礼包。 |
Ps: 当举办需要设置奖品的特别活动时,不使用Link Bucks作为奖品,避免导致通货膨胀。
配套模块: Easy Feedback(超简易反馈)
❓Why feedback
- 为用户提供反馈能增加网站内容的黏性。
- 用户的反馈是我们下一次创作内容的信标。
设计
- 在文章当中的每一个跳转链接都有一个点击统计,每一次点击都会使数字+1;
- 在文章底部设置反馈栏,供用户提交意见。

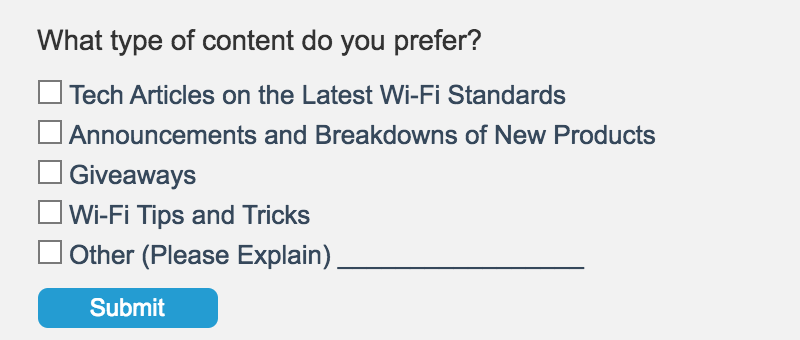
用户点击”Not very good”之后

内容生产
初拟
Brand Manager/Content Manager负责初拟Brief并列入Calendar
创作
| 小组名 | PR Team | Copywriter Team |
|---|---|---|
| 创作信标 | 靠近产品经理 | 靠近用户 |
| 具体职责 | 为媒体宣传提供参考稿件 | 为举办公众活动(线上or线上)提供文案 |
| 目标 | 创造概念、宣发产品、展现品牌 create concepts, announce new products |
概念落地、组织活动、深入群众 simplify concepts, raise campaign and activities |
| 特点 | 科技感 + 辞藻华丽 hi-tech + rhetoric 无聊 + 距离感 boring + unreal |
大众科普文 + 接地气 popsci + close to customer |
| 于用户的效果 | 敬畏感 | 亲切感 |
发布
发布时,需要考虑以下内容
| 内容 | 提交给 |
|---|---|
| 文字图片内容 | |
| 官网首页上封面图,低于3 MB以内的mp4/gif/img | 提交给websupport@tp-link.com |
| social短文与站内发布后的链接,与需要发布的社交账号 | 提交给eli.dai@tp-link.com |
| 需要统计的未来数据 | 提交给websupport@tp-link.com,以查看是否达到设定标准 |
内容风格建议 to creators
风格内容建议
- Hit the point directly,尽量开门见山,不写用户跳过不读的内容,如:
- “In today world, security is a paramount concern, especially when it comes to your wireless network. “转写为”Security is important”
- Get anything to share,内容有料,我们作为第一大厂是风向标,博客应分享新鲜或令人振奋的消息或知识。
利用工具寻找当下热点
- 从google trend上看大家对router的什么方面感兴趣
- 一般不是OFDMA也不是MU-MIMO,但是未必不能写
- 都是which best router, faster router, better signal,在文中多带一些关键词以提升曝光率
- 看看Quora上有关各产品线的提问
契合用户需求
推广重点产品
暴露功能
内容生产脑洞,供参考
网络知识
- 你家的网线合格吗,让我们一起区分CAT5和CAT6;
- AC3200、AC1900、AC1200,how to choose your speed;
- 修理家庭网络的基本步骤;
- 为什么我们需要VPN(这些设备);
- MU-MIMO和OFDMA相比,哪个能连更多设备?
- ……所有我们在TPNA课程上学习的东西,都可以拿来说
趣味内容 / 新闻转写
RGB的前世今生,没有什么不能RGB- Wi-Fi 6 is coming, are you ready?
- 谷歌工程师开发的Wi-Fi信号强度可视化软件
- Comparison between PLC, RE and AP
趣味教程 / Tricks
- 极限组装测试: Mesh用两个node覆盖100 ㎡
- 不用显卡玩三A大作,你只需要一个Archer AX11000 × GeForce Now
- 如何用可乐罐提升你的信号覆盖以及背后的原理(当然买TP的AX6000还是最佳解决方案)
- 最原始的漫游系统,不用Mesh也能用同一个SSID在家庭中漫游(当然最后还是要介绍Mesh路由更好,可以看看我们的Deco)
活动设计
- 拍摄你家最古老的TP路由器来赢取coupon,说出对TP的建议
- Shape your own router for 2019
视频
- 高科技生产环境
- 热量测试: Minimize the failing possibility
- 覆盖范围测试: Our goal is to get you covered
- 介绍视频